Footer
The Material WordPress footer consists of 3 responsive rows. The upper and lower row can hold up to 2 widget areas while the middle one can have up to 4.
Table of Contents
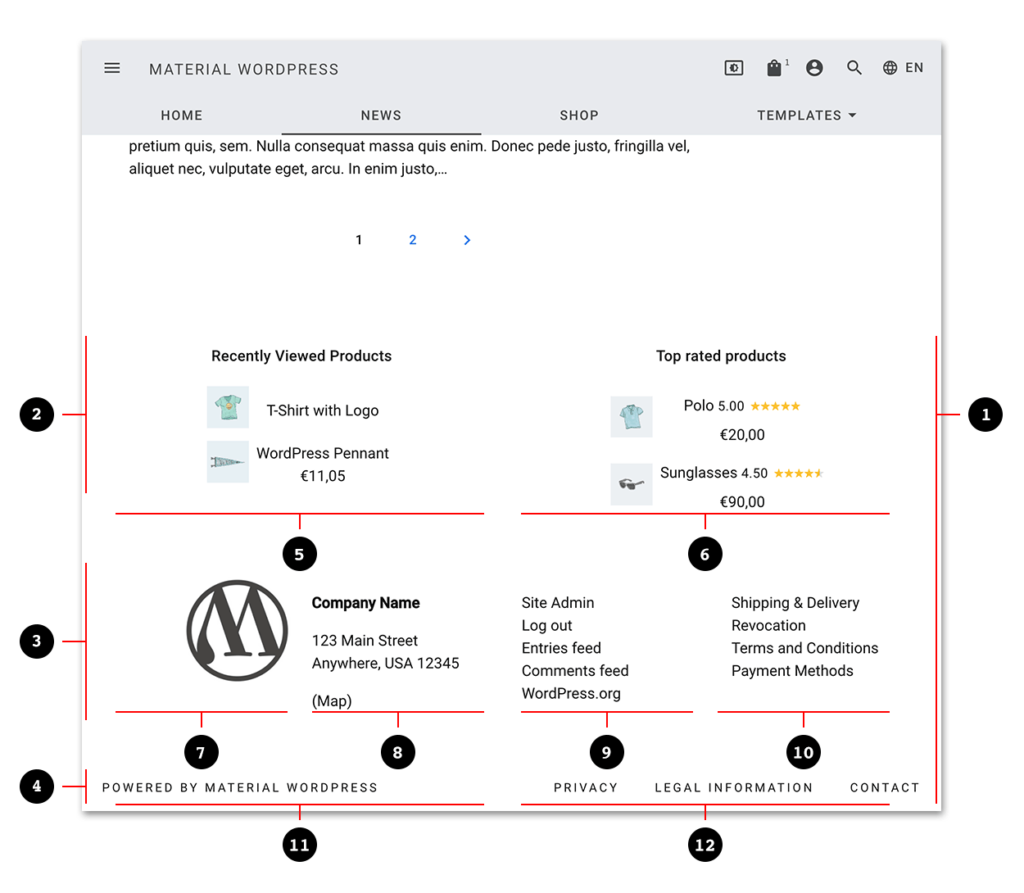
Anatomy

- Footer container
- Footer top container
- Footer middle container
- Footer bottom container
- Footer widget area – position Top-Left
- Footer widget area – position Top-Right
- Footer widget area – position Footer 1
- Footer widget area – position Footer 2
- Footer widget area – position Footer 3
- Footer widget area – position Footer 4
- Footer widget area – position Bottom-Left
- Footer widget area – position Bottom-Right
Only those widget areas filled with content take up the available space. If only one widget area is used per row, it will take up the full width of that row.
Customization
Maximum width
The maximum width of each footer row can be limited in the WordPress customizer (WordPress Admin >> Appearance >> Customize >> Theme Settings >> Footer.
