Top App Bar
The top app bar within Material WordPress can display the name of the website or its logo and it contains four different positions for navigation menus. On the top left corner it shows the hamburger menu to toggle the navigation drawer. All menus support submenus (cp. https://material.io/components/menus).
Table of Contents
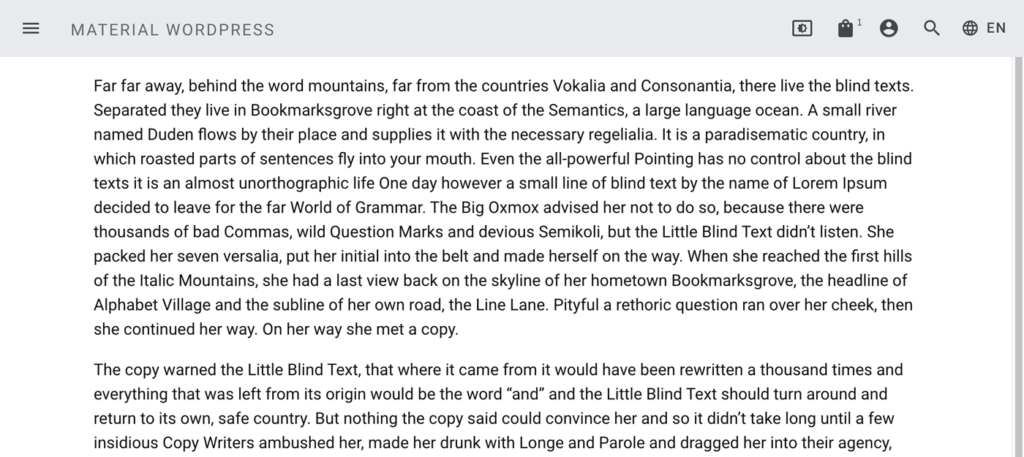
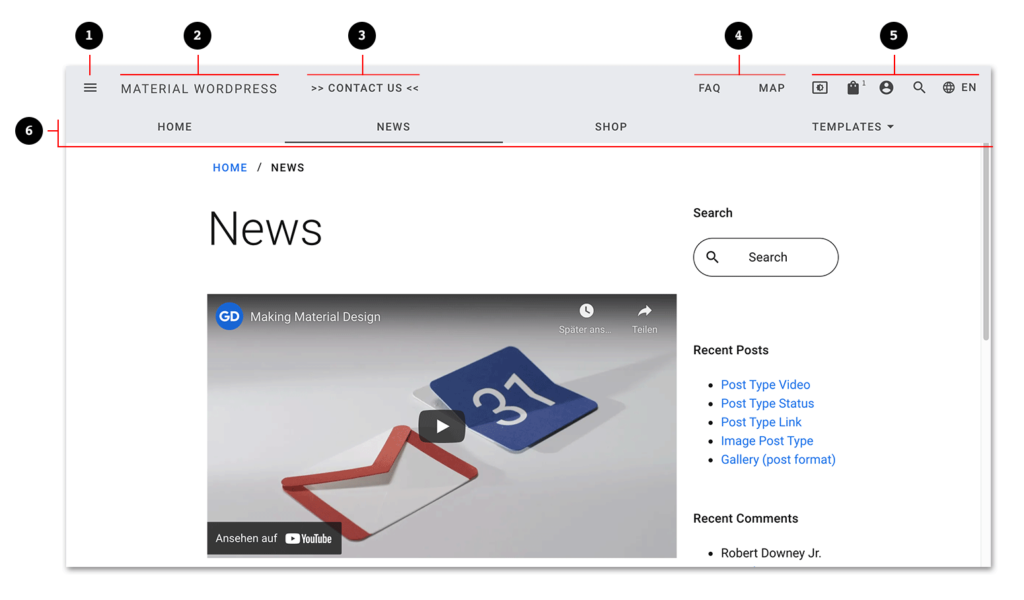
Anatomy

- Hamburger button
- Website name / logo
- Navigation menu – position Top-Left Menu
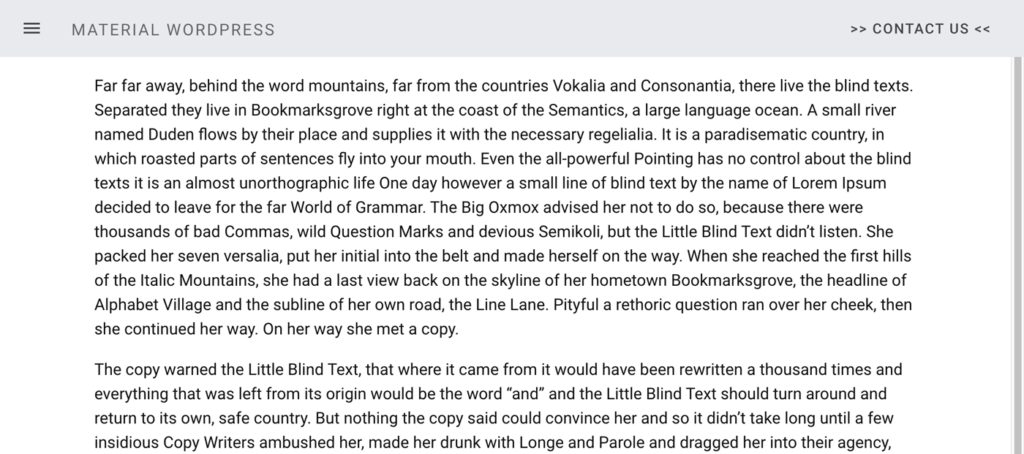
- Navigation menu – position Top-Right Menu
- Navigation menu – position Action-Menu
- Navigation menu – position Main-Menu
Depending on the.assigned menus to those positions the Top App Bar adjusts its layout.
Customization
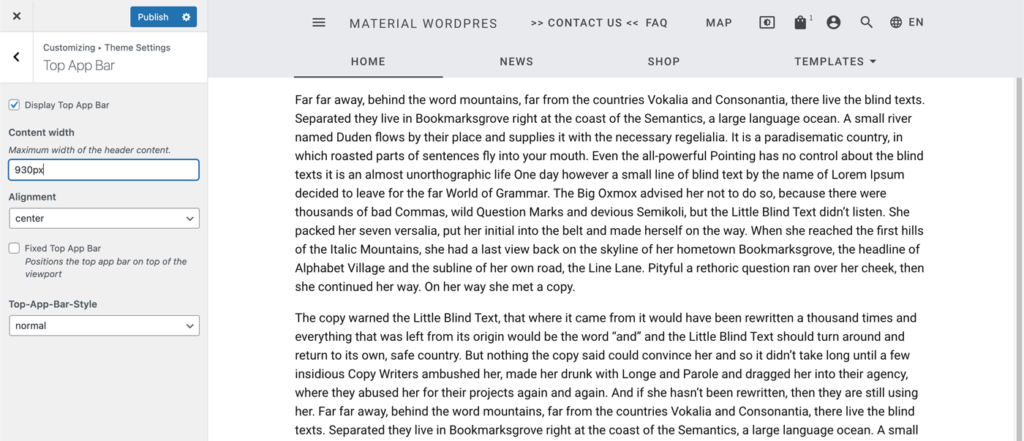
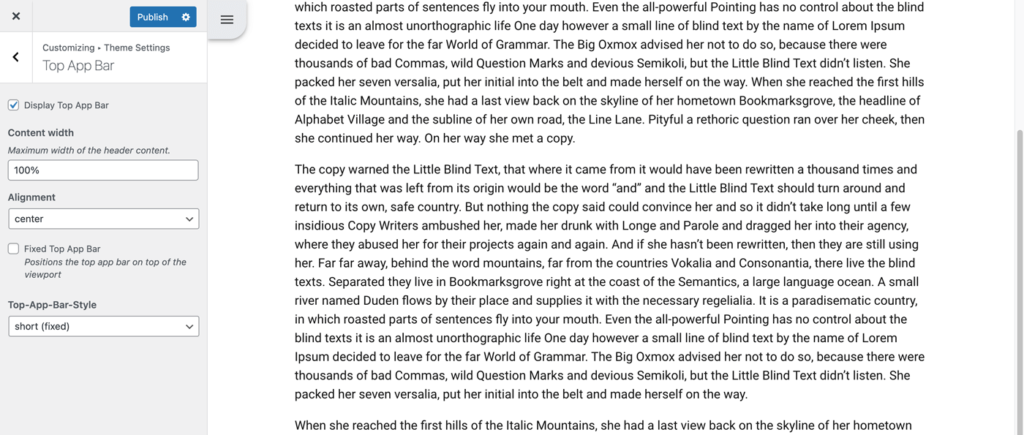
Further modifications can be done with the WordPress customizer (WordPress Admin >> Appearance >> Customize). Within the customizer select “Theme Settings >> Top App Bar”.
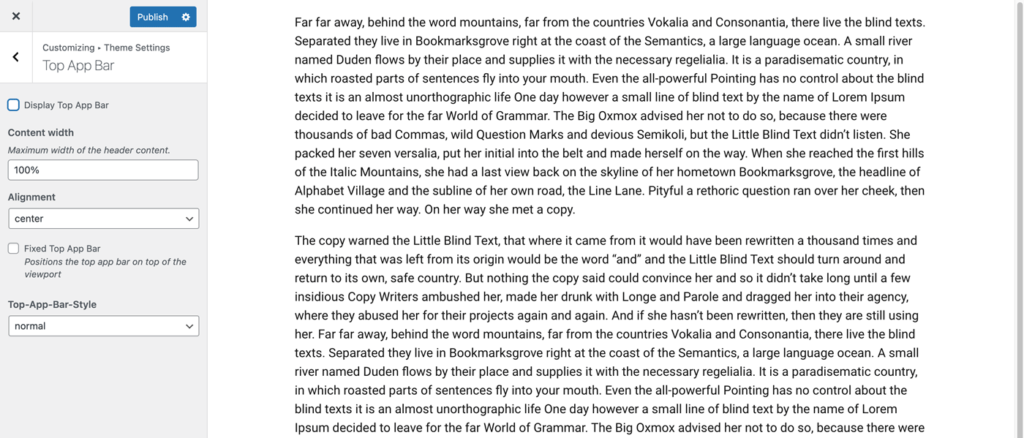
Hidden Top App Bar
You can hide the Top App Bar completely.

Limit containing elements width and their alignment
The default value for the elements in the Top App Bar is 100%. You can set the maximum width to any value suitable. And instead of centring those elements just align them to the right or left.
Scrolling or fixed Top App Bar
The initial behaviour of the Top App Bar is to hide and show itself while scrolling. No matter where your reading position is, if you scroll a bit up and the Top App Bar will scroll into view.
The other option is “fixed”, which means that the Top App Bar sticks to the top of the view and will always be visible.

Customizer view: Hiding Top App Bar while Scrolling (default) 
Customizer view: Always visible Top App Bar (fixed)
Variations / Styles
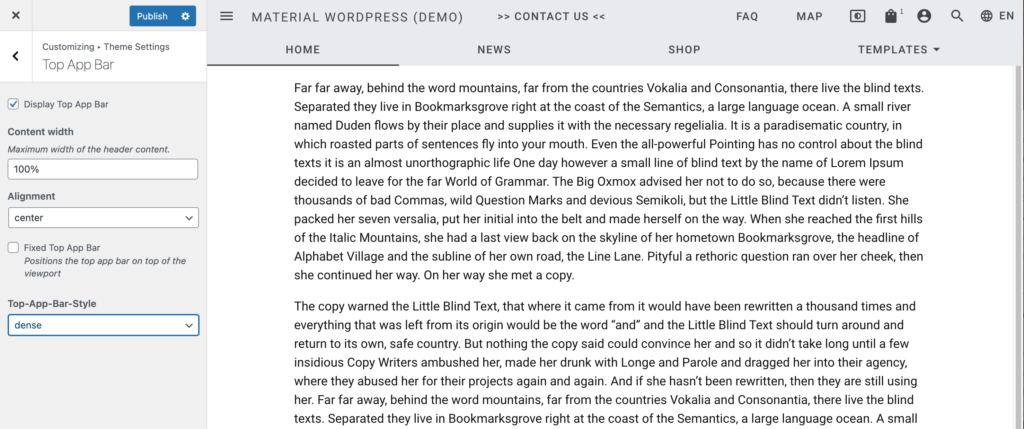
Available options besides “normal” are “dense”, “prominent” and “short (fixed)”.
By selecting “dense” it is possible to reduce the default height.

Select “promenent” if you need to display a larger logo.

Or choose “short (fixed)” which actually the “normal” Top App Bar. But while scrolling down it reduces itself to only show the hamburger button which opens the Drawer Navigation.

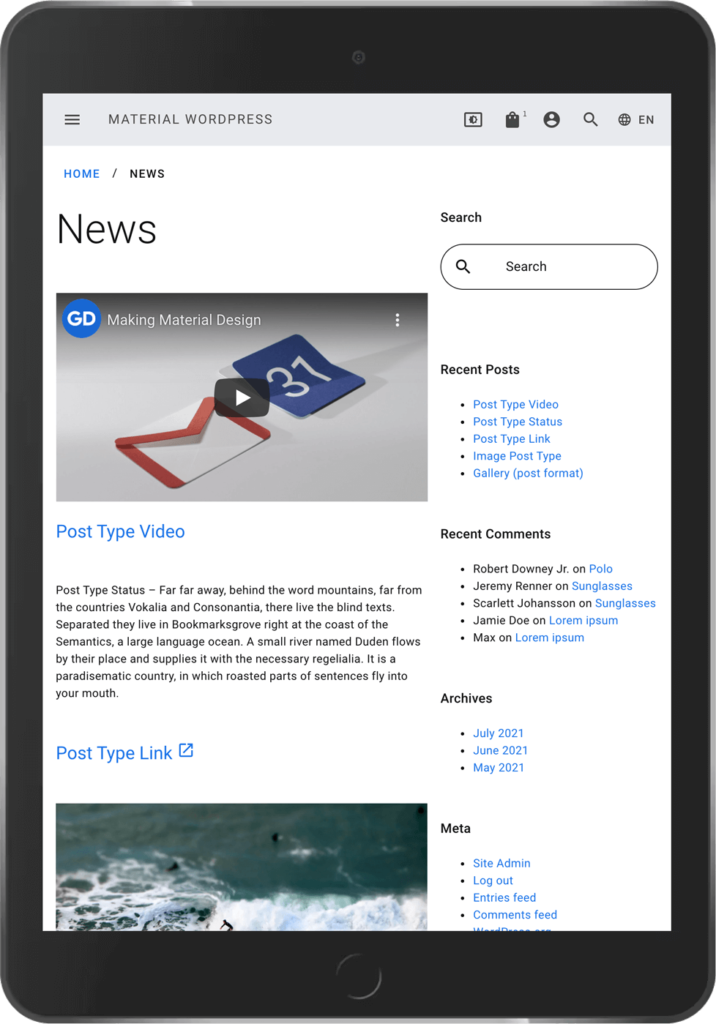
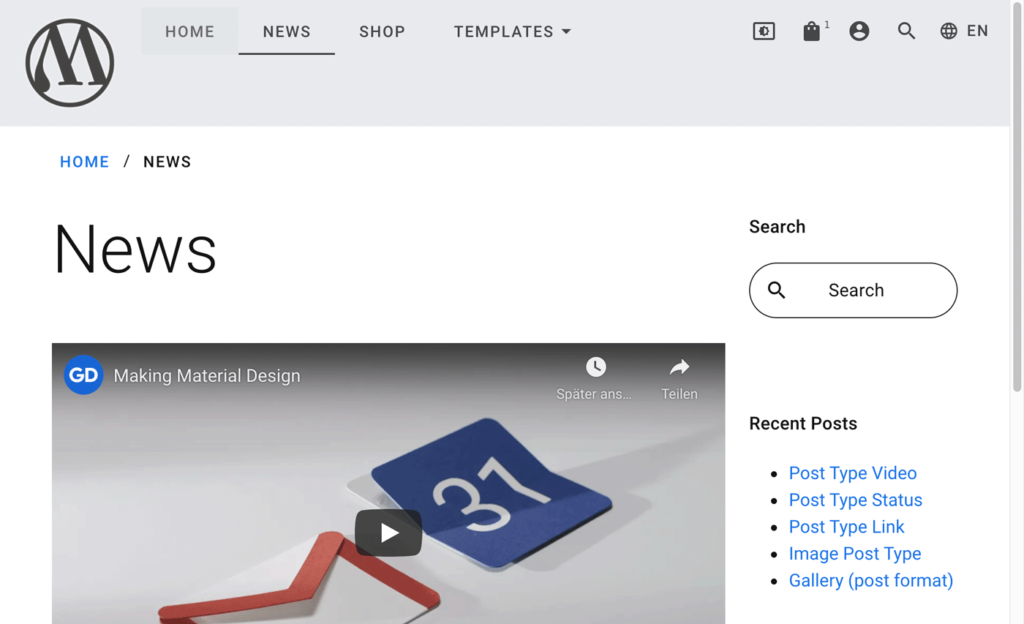
Responsive Behaviour
For screen widths smaller than 1024px all menus except the Action Menu will be hidden.