Page Templates
Pages represent static content. Common examples are the privacy page, contact page, legal notice an so on.
For regular content please see the post template section.
Table of Contents
Predefined Page Templates
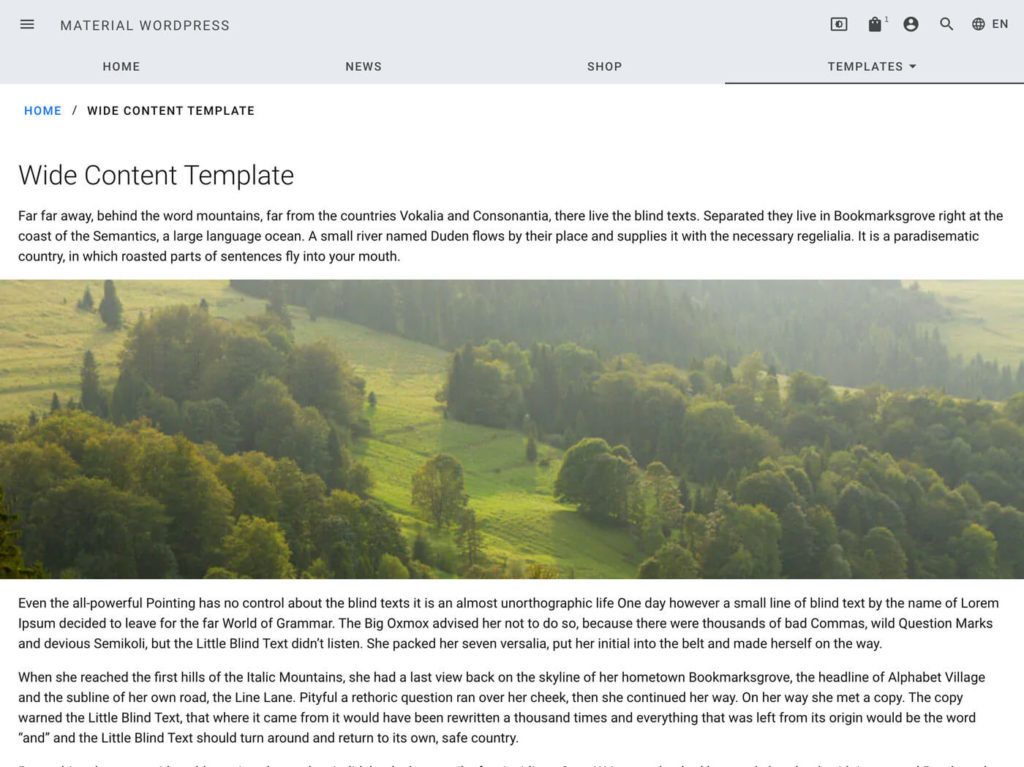
Material WordPress defines some basic page templates. A one column template which is the default one. A wide template which uses 100% of the screen width no matter which maximum width is defined for the website. And a sidebar template to display the sidebar next to the content column.
Demos
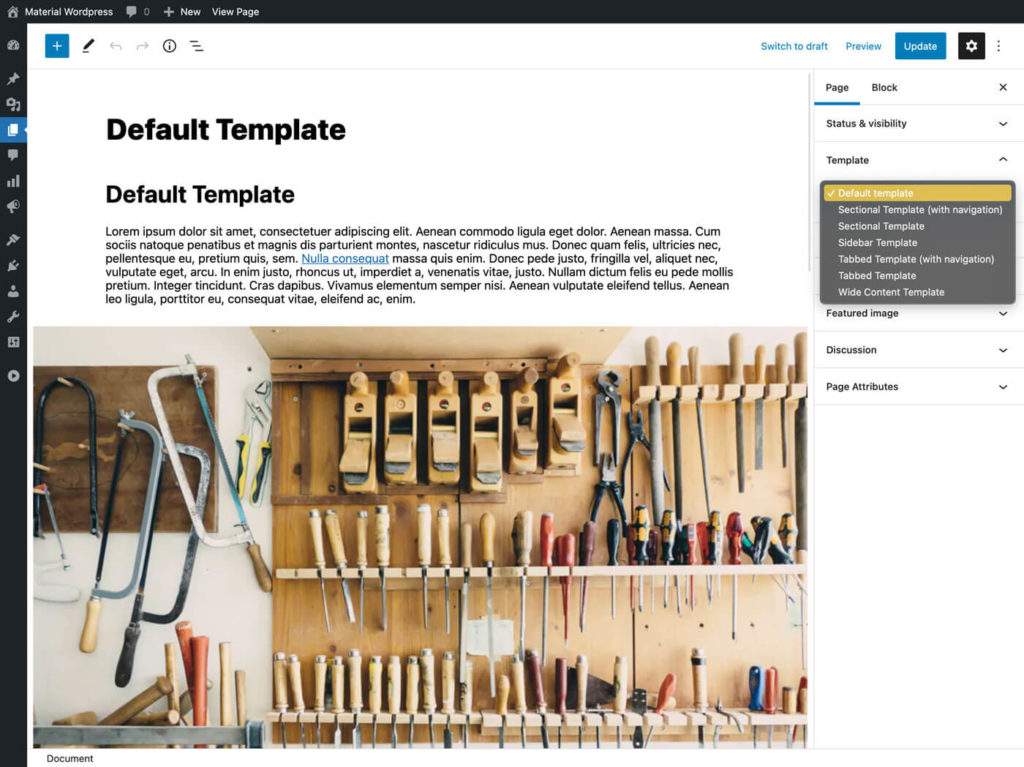
Select Template

The desired template can be chosen in the content editor’s right column under the the template section
Customizing

The default setting in Material WordPress is to not show the title of the page automatically. This is because sometimes content editors want to display their page title not on top of the page and display it may under cover image.
To reenable the standard WordPress behaviour and display all page titles automatically for each page go to the customizer (WordPress Admin >> Appearance >> Customize >> Template Settings >> Page).
Helper Templates
Material WordPress also introduces also two different special templates which display the subpages inside the parent page.
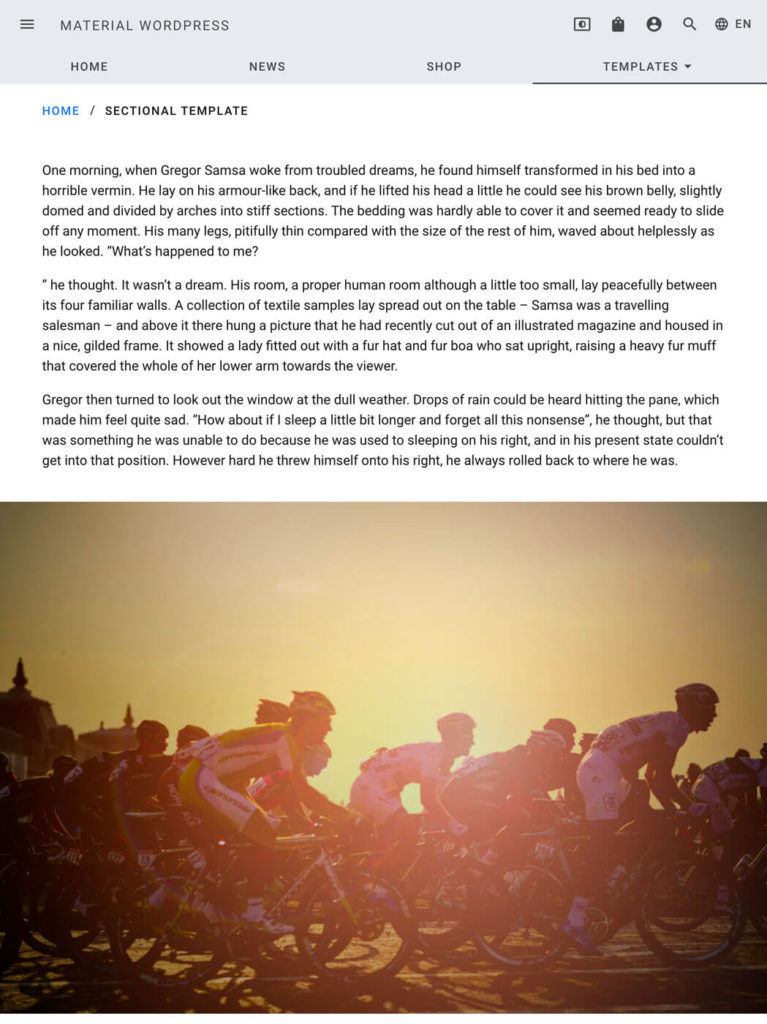
Sectional Template

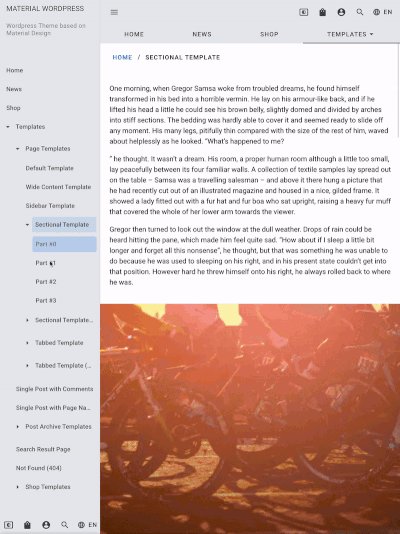
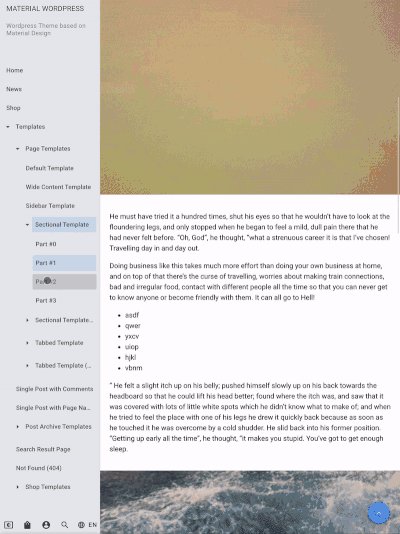
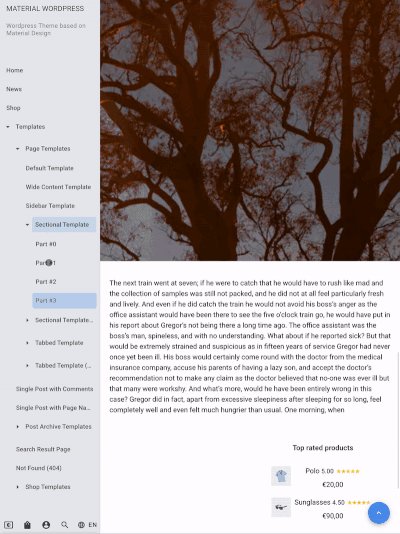
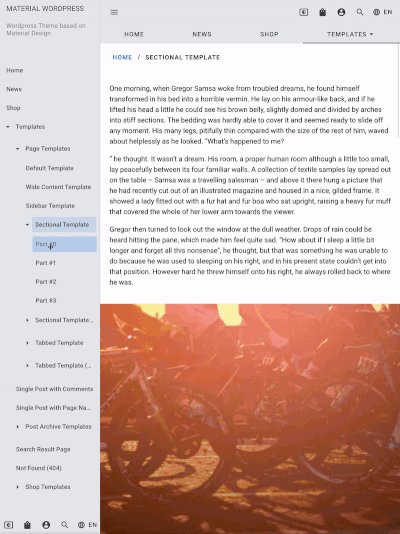
The Sectional Template shows all subpages below the parents page content.
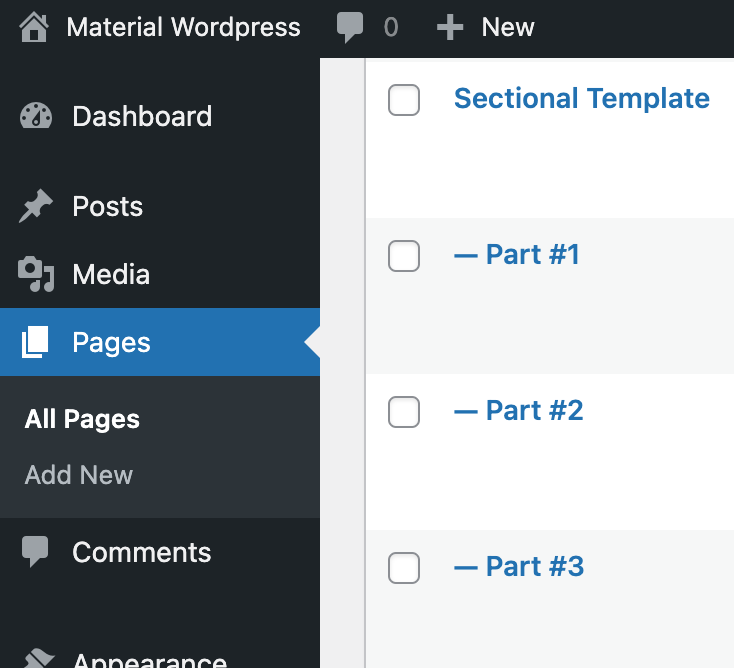
With this template it is easy to create one-pager websites. Subpages can easily be added, removed or drafted to the parent page. The order of subpages can be set by the content order setting.
Featured images assigned to subpages are shown above their content as fixed background images with 50% viewport height.
Menu items added by the WordPress menu manager which link to those subpages will scroll to the corresponding section of the parent page.

Variations
There are two options for the Sectional Template: with or without an integrated navigation.
Demo
Sectional template with navigation
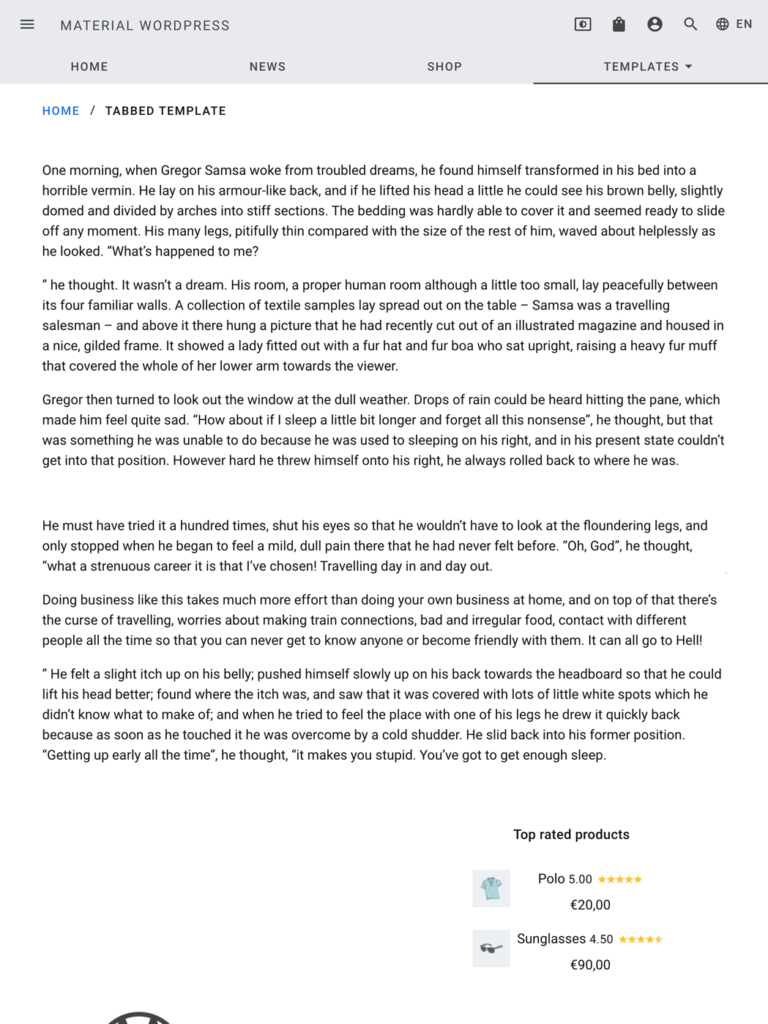
Tabbed Template
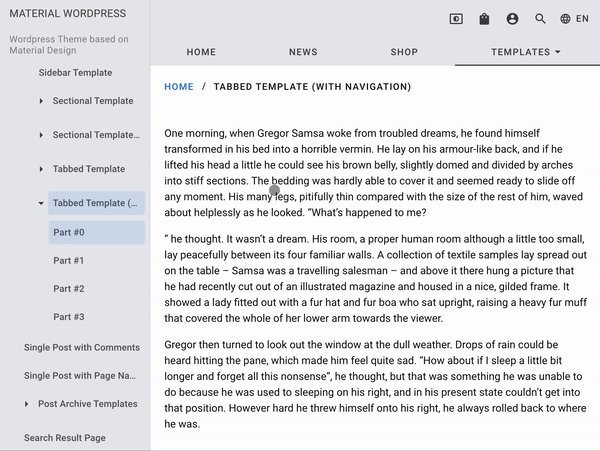
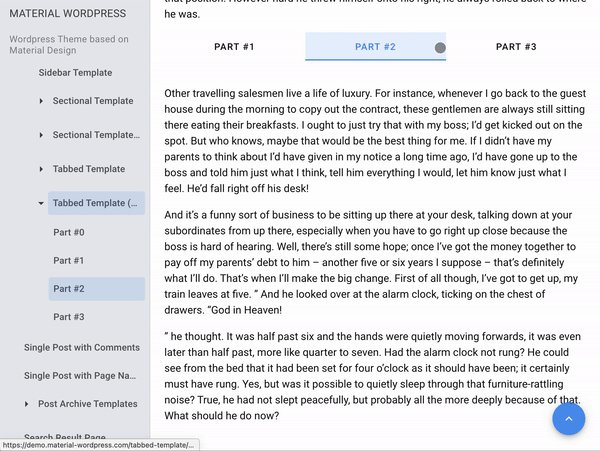
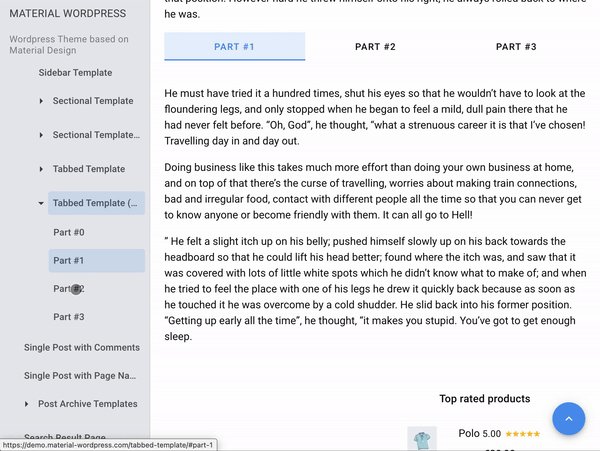
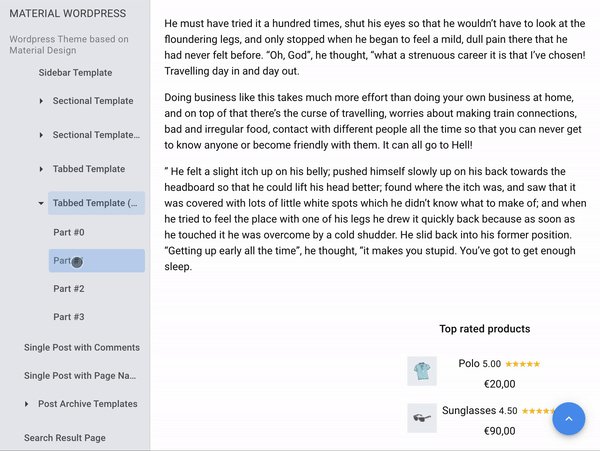
The Tabbed Template also shows the subpages under the content of the parent template but structured in tabs.
The following animation shows the result. While Part #0 is the content of the parent page and Part #1-3 is the content of the subpages.

Variations
Two different variations are available for the Tabbed Template. One with and one without an integrated tab bar to navigate through the tabs.
Hint: A usage example for the version without navigation without parent content might a horizontal one pager with the tabs linked on the subpage content (next/previous) or linked out of a menu on the top app bar or drawer navigation.